So to solve this problem many big sites like Forbes is using scripts to block visitors who are using ad blockers and its fair to do so because a publisher spends time to write articles and do all the other stuff to bring visitors to his site and if the visitors are using ad blockers then its totally not fair.
Before adding an ad unblocker script in your blog or site, make it clear that its not your fault that your visitors are using ad blockers while accessing your blog or site. Here are some reasons a visitor is using an ad blocker:
Why Visitors Are Using Ad-Blocker For Your Site?
- Too Many Ads: If you have added too many ads on your pages and too little content then a visitor may be using ad blocker.
- Slow Loading: If your blog or site is loading very slow because of any reason the visitor may think that its because of ads so he installs ad blocker.
- Pop-up Ads: You know that ads are not annoying always but pop-up ads and pop-under ads are not good for your blog or site because these ads don't pay you too much in turn they ruin your site's performance and reputation and sites with pop-ups looks spammy and is also not liked by search engines. I guess pop-up ads is the main reason people use ad blockers.
How Ad-Unblocker Script Works?
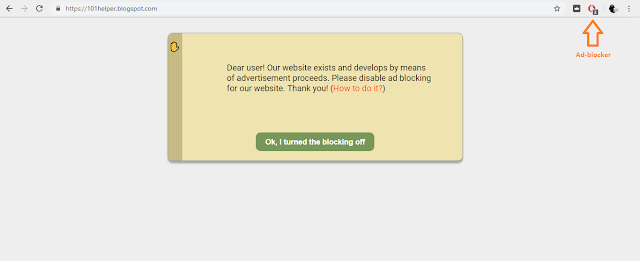
This script simply detects ad blocker extensions installed in the visitor's browser and shows a message to stop ad blocker first to access the site and only allow him to visit the page and read the content once he disables the ad-blocker and reload your site.
Here is an image showing ad-unblocker script disallowing me to visit my blog because I am using ad blocker.
This script simply detects ad blocker extensions installed in the visitor's browser and shows a message to stop ad blocker first to access the site and only allow him to visit the page and read the content once he disables the ad-blocker and reload your site.
Here is an image showing ad-unblocker script disallowing me to visit my blog because I am using ad blocker.
How To Add Ad-Unblocker Script In Blogger Or Any Site?
Follow below steps to add ad-unblocker in your blog or site.
Step 1: Go to blogger and navigate to theme.
Step 2: Click on Edit HTML.
Step 3: Click inside the code and search for <head> or </head>.
Step 1: Go to blogger and navigate to theme.
Step 2: Click on Edit HTML.
Step 3: Click inside the code and search for <head> or </head>.
Step 4: Copy below script and paste it below <head> or above </head> in your blog theme code.
<script src='https://rawgit.com/fahimraza/FK/master/ad-unblocker.js'/>
Step 5: Click on Save Theme and you are done.
Sharing Is Caring! Share if you like :)









No comments:
Post a Comment