These sharing buttons have different positions e.g you can add them on left, right and bottom as shown in image.
Some features of these buttons are:
- They are free of cost, you don't need to purchase them.
- These buttons floats.
- They are responsive(slide out on mouse hover).
- They count post shares.
- They are in different styles e.g you can add them to right. left, bottom or below post titles also.
Its very easy to add these social sharing buttons in blogger. You just need to choose a style and copy the code of that style. To add this gadget in your blog follow these steps:
1. Go to Blogger and log-in to your blog.
2. Go to Layout and click on add a gadget.
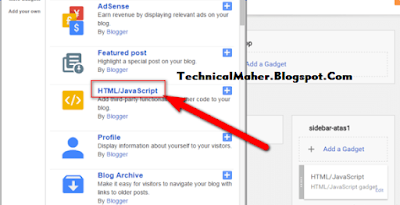
3. Scroll down to HTML/Javascript option and click on it.
4. Choose any one of the below styles and copy code of the gadget.
Left style:
<script async src="https://lessbuttons.com/script.js?facebook=1&twitter=1&googleplus=1&linkedin=1&pinterest=1&reddit=1&vkontakte=auto&odnoklassniki=auto"></script>
Right style:
<script async src="https://lessbuttons.com/script.js?facebook=1&twitter=1&googleplus=1&linkedin=1&pinterest=1&reddit=1&vkontakte=auto&odnoklassniki=auto&position=right"></script>
Bottom Style:
<script async src="https://lessbuttons.com/script.js?facebook=1&twitter=1&googleplus=1&linkedin=1&pinterest=1&reddit=1&vkontakte=auto&odnoklassniki=auto&position=bottom"></script>
5. Paste the copied code in HTML/Javascript window.
6. Click on save and go to your blog to see your floating sharing buttons.
Sharing Is Caring! Share if you like :)












No comments:
Post a Comment