(1). Go to Blogger.com and log-in to your account.
(2). Go to Template and click Customize.
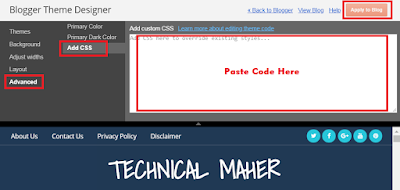
(3). On the customization page click Advanced and scroll down to the last option (Add CSS).
(4). Copy and paste the below code in Add css tab.
/* CSS image zoom effect by https://technicalmaher.blogspot.com/ */.post img { -webkit-transition: all 1s ease;-moz-transition: all 1s ease;-o-transition: all 1s ease;-ms-transition: all 1s ease;transition: all 1s ease }.post img:hover {width: 93%;height: 93%;}/*CSS image zoom effect https://technicalmaher.blogspot.com/ */(5). Click Apply to blog on the top-right of the page and you are done!
(6). Check your blog for changes.
Sharing Is Caring! Share if you like :)











No comments:
Post a Comment