Adding Animated Smooth Scroll to Top Widget To Blogger
Step 1 – First of all , go to www.blogger.com.
Step 2 – Sign into your blogger dashboard and select your blog.
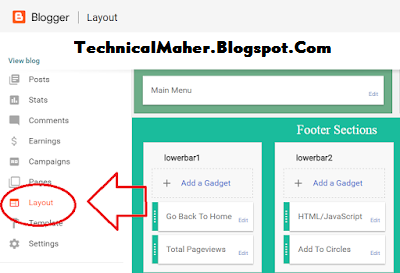
Step 3 – Go to the blog “Layout” option ad click on “Add a Gadget” link.
Step 4 – Select from the list “HTML / JavaScript” gadget from this list.
Step 5 – Copy JavaScript Code & Paste in HTML JavaScript Widget.
<!– BY TECHNICALMAHER.BLOGSPOT.COM –><DIV CLASS=”SCROLL-TOP”><IMG SRC=”DATA:IMAGE/SVG+XML;UTF8;BASE64,PD94BWWGDMVYC2LVBJ0IMS4WIIBLBMNVZGLUZZ0IAXNVLTG4NTKTMSI/PGO8IS0TIEDLBMVYYXRVCJOGQWRVYMUGSWXSDXN0CMF0B3IGMTYUMC4WLCBTVKCGRXHWB3J0IFBSDWCTSW4GLIBTVKCGVMVYC2LVBJOGNI4WMCBCDWLSZCAWKSAGLS0+CJWHRE9DVFLQRSBZDMCGUFVCTELDICITLY9XM0MVL0RURCBTVKCGMS4XLY9FTIIGIMH0DHA6LY93D3CUDZMUB3JNL0DYYXBOAWNZL1NWRY8XLJEVRFREL3N2ZZEXLMR0ZCI+CJXZDMCGEG1SBNM9IMH0DHA6LY93D3CUDZMUB3JNLZIWMDAVC3ZNIIB4BWXUCZP4BGLUAZ0IAHR0CDOVL3D3DY53MY5VCMCVMTK5OS94BGLUAYIGDMVYC2LVBJ0IMS4XIIBPZD0IQ2FWYV8XIIB4PSIWCHGIIHK9IJBWECIGD2LKDGG9IJUXMNB4IIBOZWLNAHQ9IJUXMNB4IIB2AWV3QM94PSIWIDAGMZEUMDC2IDMXLJA3NIIGC3R5BGU9IMVUYWJSZS1IYWNRZ3JVDW5KOM5LDYAWIDAGMZEUMDC2IDMXLJA3NJSIIHHTBDPZCGFJZT0ICHJLC2VYDMUIPGO8ZZ4KCTXNPGOJCTXWYXROIGQ9IK0YMS41NDKSMJAUMJI3DI0ZLJK0N2MWLTGUODA2LTMUNZI1LTE0LJEYNS01LJI4MY0XNS45NJRDMTYUMDK4LDAUMTE2LDE1LJG1MSWWLJAWMIWXNS41OTESMCAGICBJLTAUMJYXLTAUMDAXLTAUNTA4LDAUMTEYLTAUNJC5LDAUMZFJLTEUNTG0LDEUODM1LTUUMZG0LDCUMTU2LTUUMZG0LDE1LJK3DJMUOTQ4BC0WLJCYOSWWLJQ5MSAGICBJLTEUNDA1LDAUOTQ4LTIUMJQ4LDIUNTMZLTIUMJQ4LDQUMJI5DJQUNZEXYZASMC4YNZKSMC4XNTQSMC41MZCSMC40LDAUNJDJMC4YNDCSMC4XMZISMC41NDYSMC4XMTCSMC43NZGTMC4WMZLSMI4ZNJGTMS41NZCGICAGYZAUNJY1LTAUNDQYLDEUNDQ1LTAUNJC5LDIUMJQ0LTAUNJC5ADEUNZQXDJIUMJGZYZASMC40MIWWLJM0LDAUNZYSMC43NTKSMC43NMGXLJM5NGMWLJQXOSWWLDAUNZU5LTAUMZQSMC43NTKTMC43NNYTMI4YODNOMS43NCAGICBJMC43OTKSMCWXLJU4LDAUMJM1LDIUMJQ2LDAUNJHSMI4ZNJYSMS41NZZJMC4YMZISMC4XNTYSMC41MZESMC4XNZESMC43NZGSMC4WMZLJMC4YNDYTMC4XMZMSMC40LTAUMZKXLDAUNC0WLJY3DI00LJCXMSAGICBJMC0XLJY5NC0WLJG0NC0ZLJI3OS0YLJI0OC00LJIYOUWYMS41NDKSMJAUMJI3EIBNMTUUNTM5LDE0LJA0M2MTMS40NDYSMC0YLJYYLTEUMTCZLTIUNJITMI42MTLJMC0XLJQ0NYWXLJE3NC0YLJYXOSWYLJYYLTIUNJE5ICAGIGMXLJQ0NSWWLDIUNJE5LDEUMTCYLDIUNJE5LDIUNJE5QZE4LJE1OCWXMI44NYWXNI45ODQSMTQUMDQZLDE1LJUZOSWXNC4WNDN6IIBMAWXSPSIJMZMZMZMZII8+CGK8L2C+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPGC+CJWVZZ4KPC9ZDMC+CG==” /><SPAN CLASS=”FLAME”></SPAN><SPAN CLASS=”FLAME”></SPAN><SPAN CLASS=”FLAME”></SPAN></DIV><STYLE>.SCROLL-TOP IMG{HEIGHT:35PX;MARGIN: -10PX 0 0 6PX;BORDER:0;}.SCROLL-TOP {HEIGHT: 60PX; WIDTH: 60PX; POSITION: FIXED; BOTTOM: 100PX; RIGHT: 30PX; DISPLAY: NONE; Z-INDEX: 9999;}.SCROLL-TOP:HOVER{ANIMATION-DELAY:0S;ANIMATION-DURATION:.1S;ANIMATION-ITERATION-COUNT:INFINITE;ANIMATION-NAME:SHAKE-LITTLE;ANIMATION-PLAY-STATE:RUNNING;ANIMATION-TIMING-FUNCTION:EASE-IN-OUT}.SCROLL-TOP .FLAME{-MOZ-BORDER-BOTTOM-COLORS:NONE;-MOZ-BORDER-LEFT-COLORS:NONE;-MOZ-BORDER-RIGHT-COLORS:NONE;-MOZ-BORDER-TOP-COLORS:NONE;BORDER-COLOR:#FFDA44 TRANSPARENT TRANSPARENT;BORDER-STYLE:SOLID;BORDER-WIDTH:25PX 3PX 3PX;DISPLAY:NONE;HEIGHT:0;LEFT:-4PX;MARGIN:-5PX AUTO 0;POSITION:ABSOLUTE;RIGHT:0;TOP:66%;WIDTH:0}.SCROLL-TOP .FLAME+.FLAME{BORDER-WIDTH:10PX 2PX 2PX;LEFT:20PX;MARGIN:0}.SCROLL-TOP .FLAME+.FLAME+.FLAME{BORDER-WIDTH:10PX 2PX 2PX;LEFT:AUTO;MARGIN:0;RIGHT:24PX}.SCROLLING .FLAME{DISPLAY:BLOCK}.NAV-TOGGLE,.OWL-ITEM .QUOTE-ICON,.PRICE-BOX .PRICE-BOX-HEAD-SHADOW,.SCROLL-TOP .FLAME{TRANSITION:ALL .5S CUBIC-BEZIER(.25,.1,.25,1) 0S}@KEYFRAMES SHAKE-LITTLE{0%{TRANSFORM:TRANSLATE(0,0) ROTATE(0)}14%,16%,2%,20%,24%,30%,48%,52%,54%,76%,8%,84%,86%,88%,92%,96%,98%{TRANSFORM:TRANSLATE(0,0) ROTATE(-.5DEG)}10%,12%,22%,32%,4%,42%,44%,64%,72%,80%,90%{TRANSFORM:TRANSLATE(-1PX,0) ROTATE(-.5DEG)}18%,34%,36%,46%,6%,66%,68%,70%,74%,82%,94%{TRANSFORM:TRANSLATE(0,-1PX) ROTATE(-.5DEG)}26%,28%,38%,40%,50%,56%,58%,60%,62%,78%{TRANSFORM:TRANSLATE(-1PX,-1PX) ROTATE(-.5DEG)}}</STYLE><SCRIPT TYPE=”TEXT/JAVASCRIPT”>// SCROLL TO TOP BUTTONWNHEIGHT = JQUERY(WINDOW).HEIGHT();//CHECK TO SEE IF THE WINDOW IS TOP IF NOT THEN DISPLAY BUTTONJQUERY(WINDOW).SCROLL(FUNCTION(){IF (JQUERY(THIS).SCROLLTOP() > WNHEIGHT/2) {JQUERY(‘.SCROLL-TOP’).FADEIN();} ELSE {JQUERY(‘.SCROLL-TOP’).FADEOUT().REMOVECLASS(‘SCROLLING’);}});//CLICK EVENT TO SCROLL TO TOPJQUERY(‘.SCROLL-TOP’).CLICK(FUNCTION(){JQUERY(‘HTML, BODY’).ANIMATE({SCROLLTOP : 0},800);JQUERY(THIS).ADDCLASS(‘SCROLLING’);});</SCRIPT><!– BY TECHNICALMAHER.BLOGSPOT.COM –>
Step 6 – Now Save your Template and view your blog.Hope this widget is working for your blog Enjoy!!!
If Not Work :(
Try this Code hope it's work perfect :)
<!--Start TechnicalMaher.Blogspot.Com/-->Sharing Is Caring! Share if you like :)
<div style="position: fixed; z-index: 65535; right: 10px; bottom: 10px;">
<a href='#Top' title='Gp to Top'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkjshHClqfCH00hASUBk3ewv34dWHvHyByYRhTMJAgDacEyqYrPmLQE2yh6f7tk2SkdcERdQf1xvBU6pn5-OHJ9FWNasjuDrqNHQXq9_t5wcshiujc1ctc1N11ZOPSLwZJFux3VHBaFsk/s1600/go+to+top+button.gif'alt=”go" to top image” /></a>
<!--End TechnicalMaher.Blogspot.Com/--></div>












No comments:
Post a Comment