So here is a quick post about how to add 125X125 ad-space in blogger sidebar. I will share two types of ad-spaces one for showing ads of any ad network and one for personal ad campaigns in which you need to add your advertisers ad image url and target url.
Step 1: Go to Blogger Dashboard and Open Layout.
Step 2: Click on Add a Gadget in right or Left Sidebar.
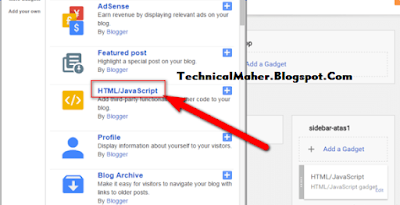
Step 3: Choose HTML/Javascript.
Step 4: Copy Code of Ad-Space from Below by your Choice.
CODE FOR PERSONAL ADVERTISEMENTS:
<div id="ad-case">
<ul>
<li><a href="YOUR SPONSOR LINK HERE"><img src="YOUR SPONSOR IMAGE HERE"/></a></li>
<li><a href="YOUR SPONSOR LINK HERE"><img src="YOUR SPONSOR IMAGE HERE"/></a></li>
<li><a href="YOUR SPONSOR LINK HERE"><img src="YOUR SPONSOR IMAGE HERE"/></a></li>
<li><a href="YOUR SPONSOR LINK HERE"><img src="YOUR SPONSOR IMAGE HERE"/></a></li>
</ul>
</div>
<style>
#ad-case li { position: relative; float: left; margin-right: 10px; list-style: none; padding: 0; margin-bottom: 10px; }
#ad-case { width: 400px; position: relative; }
#ad-case img { width: 125px; height: 125px; border: 0; padding: 0; }
#ad-case ul { padding: 0; line-height: 1.4; margin: 0; }
</style>
CODE FOR AD NETWORKS ADVERTISEMENTS:
<div id="ad-case">
<ul>
<li>YOUR 125X125 AD CODE HERE</li>
<li>YOUR 125X125 AD CODE HERE</li>
<li>YOUR 125X125 AD CODE HERE</li>
<li>YOUR 125X125 AD CODE HERE</li>
</ul>
</div>
<style>
#ad-case li { position: relative; float: left; margin-right: 10px; list-style: none; padding: 0; margin-bottom: 10px; border: 1px solid #ddd; }
#ad-case { width: 400px; position: relative; }
#ad-case ul { padding: 0; line-height: 1.4; margin: 0; }
</style>
Step 5: Replace ad code text with your ad codes or add your advertiser's ad's image and link.
Customization:
You can increase number of ad spaces by increasing each:
<li><a href="YOUR SPONSOR LINK HERE"><img src="YOUR SPONSOR IMAGE HERE"/></a></li> for personal ads
<li>YOUR 125X125 AD CODE HERE</li> for ad network ads.
Sharing is Caring! Share if you like :)











No comments:
Post a Comment